How Long Does It Take to Upload the Demo Page of Learndash
NOTE
This characteristic was introduced in LearnDash iii.0 and works with the LearnDash 3.0 template. This characteristic does not work with the Legacy template.
Notation
LearnDash 3.6 introduced a new Registration system that allows for users to set their passwords from the registration form and automatically logs them in after registration. If you desire to check on that instead, click here.
There are many ways to handle an existing user's login & new user's registration process. LearnDash has always provided peachy flexibility for you to choose how to handle this. As of version 3.0, we at present take our ain built-in login & registration process. You no longer need a third-party plugin to create a seamless login and/or registration process for your users.

Table of Contents
- 1 Walkthrough Video
- two Enable LearnDash Login & Registration
- iii Upload a Login Logo
- 4 How Information technology Works
- 4.one Logged In Users
- four.2 "Open" & "Closed" Courses
- 4.3 "Free" Courses
- four.4 "Buy Now" & "Recurring" Courses
- 4.5 Shortcode Option
- iv.5.i Using The Shortcode equally a Carte du jour Item
- 5 Setting Up WordPress User Registration
- half-dozen FAQ & Troubleshooting
- six.1 Was this article helpful to yous?
Walkthrough Video
Enable LearnDash Login & Registration
There are four important steps in order to enable LearnDash login & registration:
- Y'all must exist using LearnDash iii.0 or higher
- Y'all must select "LearnDash 3.0" as your active template
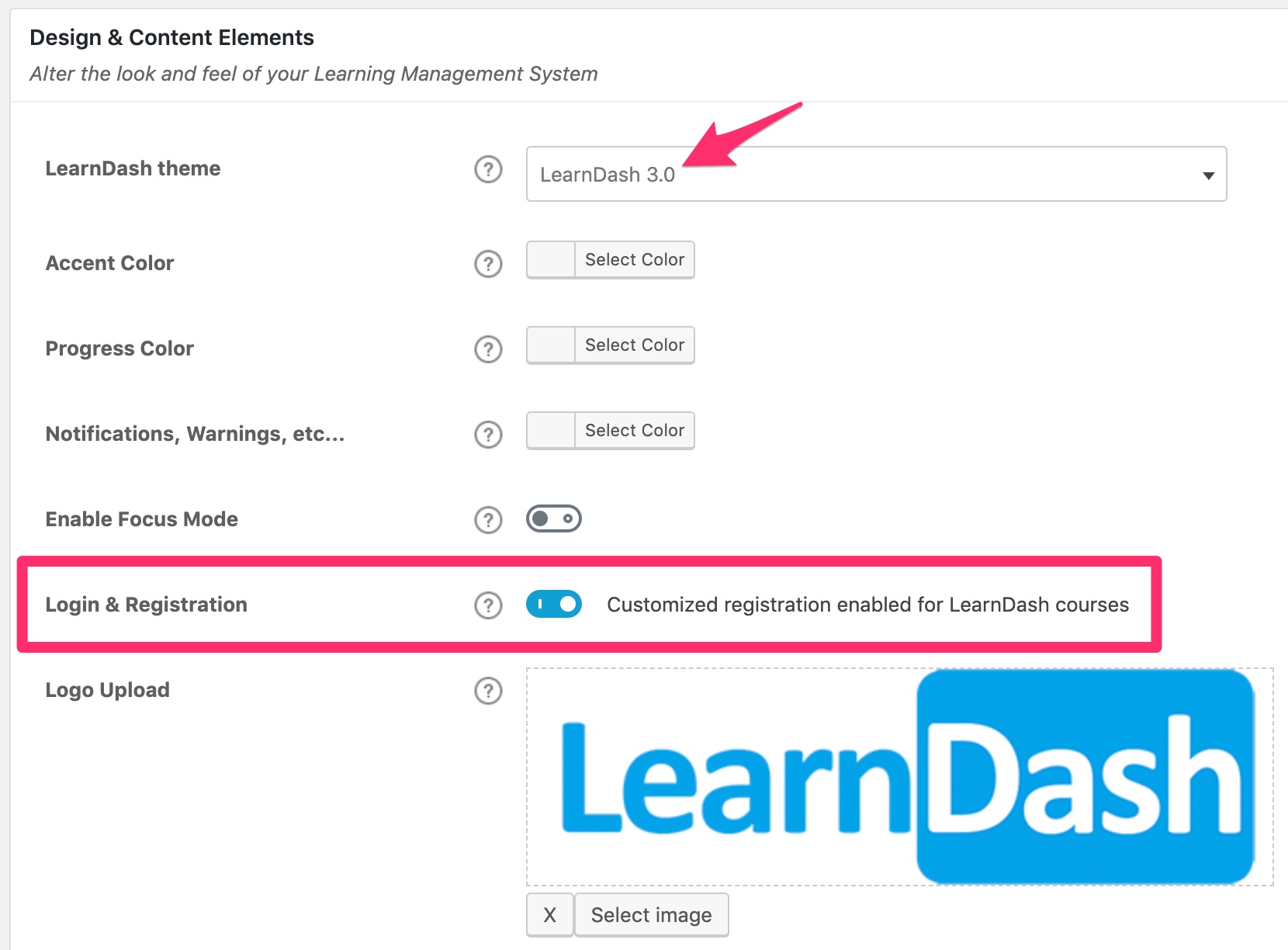
- You demand to enable theLogin & Registration option in the LearnDash general settings
- IMPORTANT: Y'all demand to enable registration for your WordPress site by selecting the Anyone tin annals checkbox located under SETTINGS > GENERAL(only necessary if y'all want to permit registration)

Upload a Login Logo
While not required, we recommend uploading a logo to use on the login screen. This logo will announced below the login form. To upload a logo:
- Navigate to LEARNDASH LMS > SETTINGS
- In thePattern & Content Elementsdepartment, expect for Logo Upload
- Click theSelect image button
- Cull an image from your Media Library, or upload a new one
- ClickUse this image at the bottom
- Exist certain to save your changes
You lot tin can remove your image by clicking the 10, or upload a new one by repeating the steps above.

How It Works
The native LearnDash login & registration works in a few different ways, depending on the following:
- Whether or not the user is currently logged in
- The access mode assigned to the course
NOTE
LearnDash login & registration does not affect the default WordPress login folio located at yoursite.com/wp-login.php. You can still utilise a third-party plugin to customize the default WordPress login folio, and users tin notwithstanding login that way.
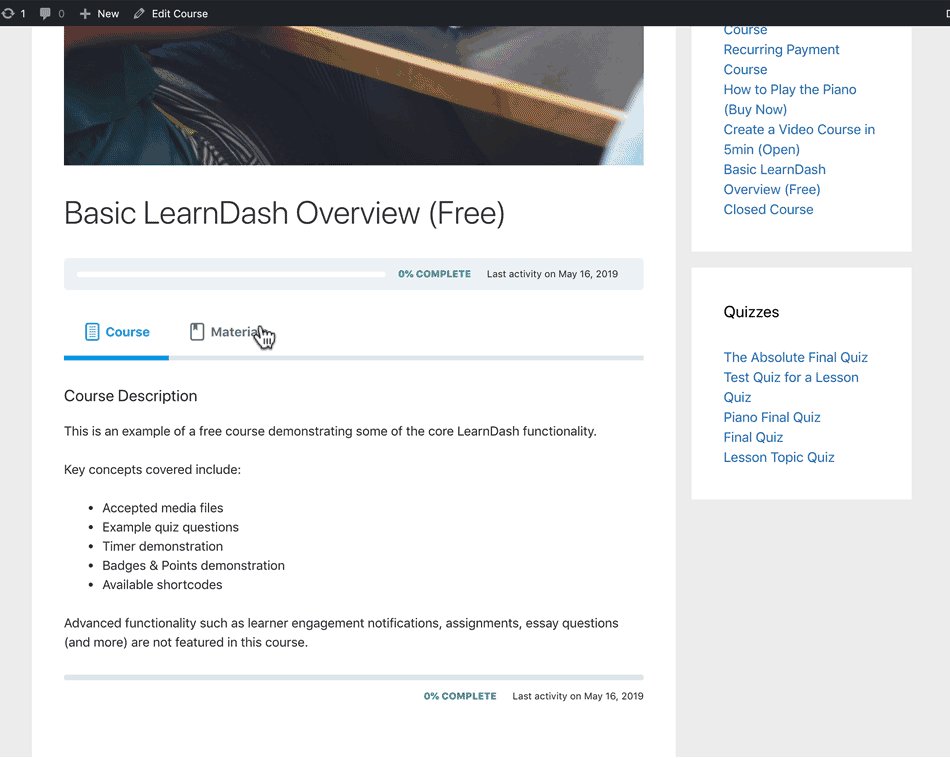
Logged In Users
Logged in users will never see a login link considering they are already logged in.
- If the user has admission to the form, they'll meet a progress bar at the top of the page, and exist able to navigate through the grade steps
- If the user is logged in but does non have access to the course, they'll run into the "Have this Course" button
"Open" & "Airtight" Courses
These grade admission modes will never show a login link, and thus volition never utilize this feature.
- Open courses are available to everyone, even those not logged in. Since it is not necessary to login to view these courses, no login link is shown.
- Closed courses are almost commonly used for integrating with a third-party ecommerce or membership plugin. Login & form admission is unremarkably handled via the tertiary-political party plugin.
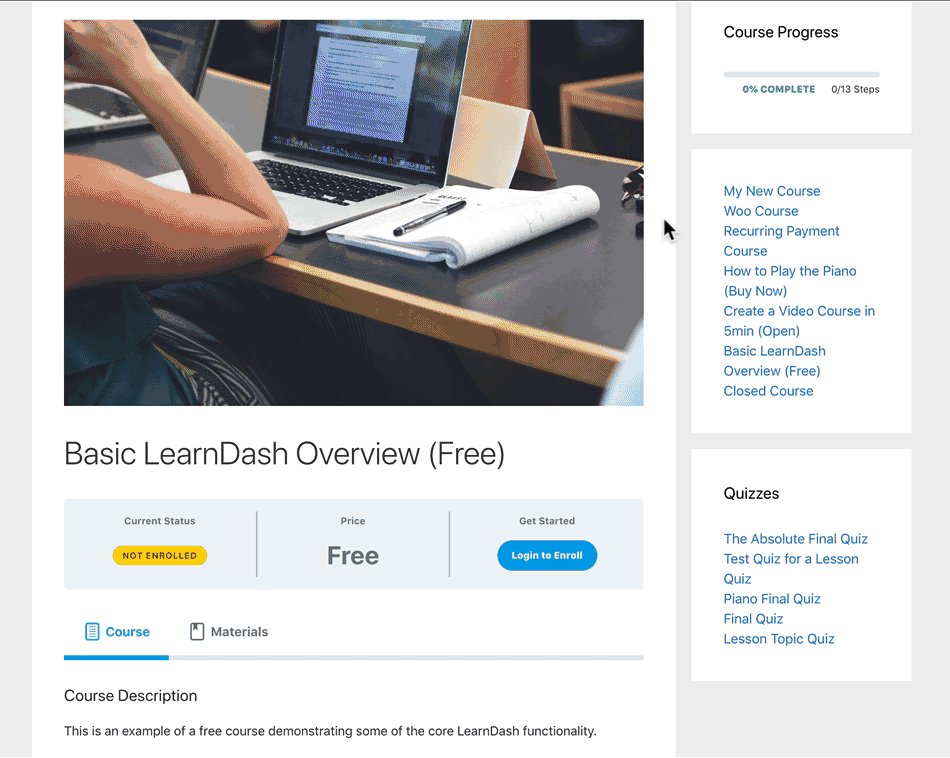
"Free" Courses
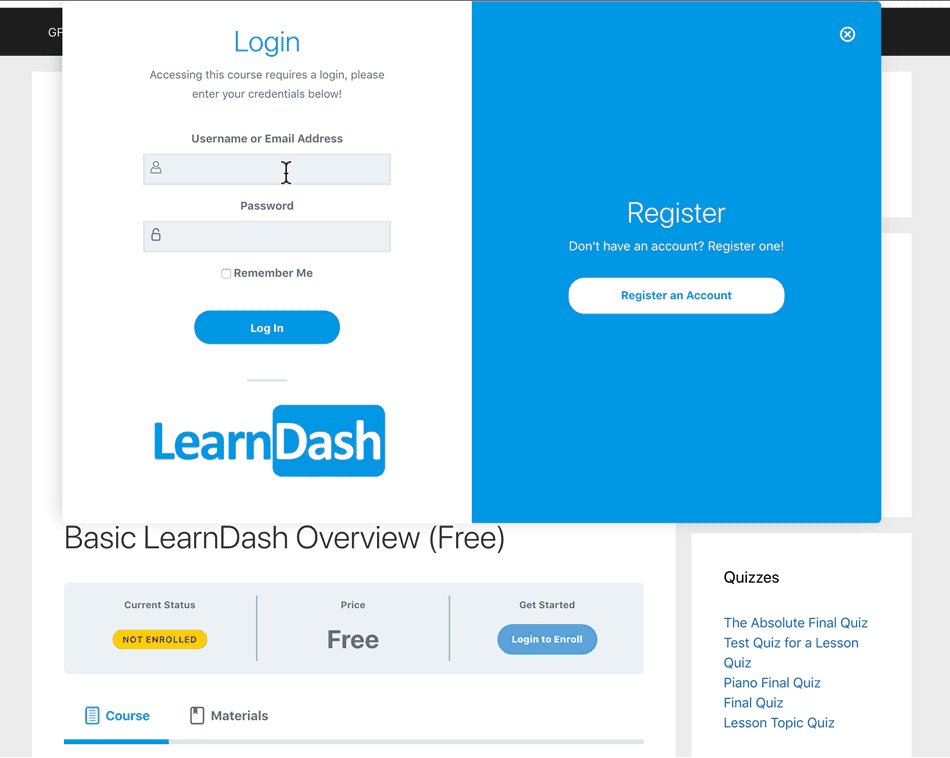
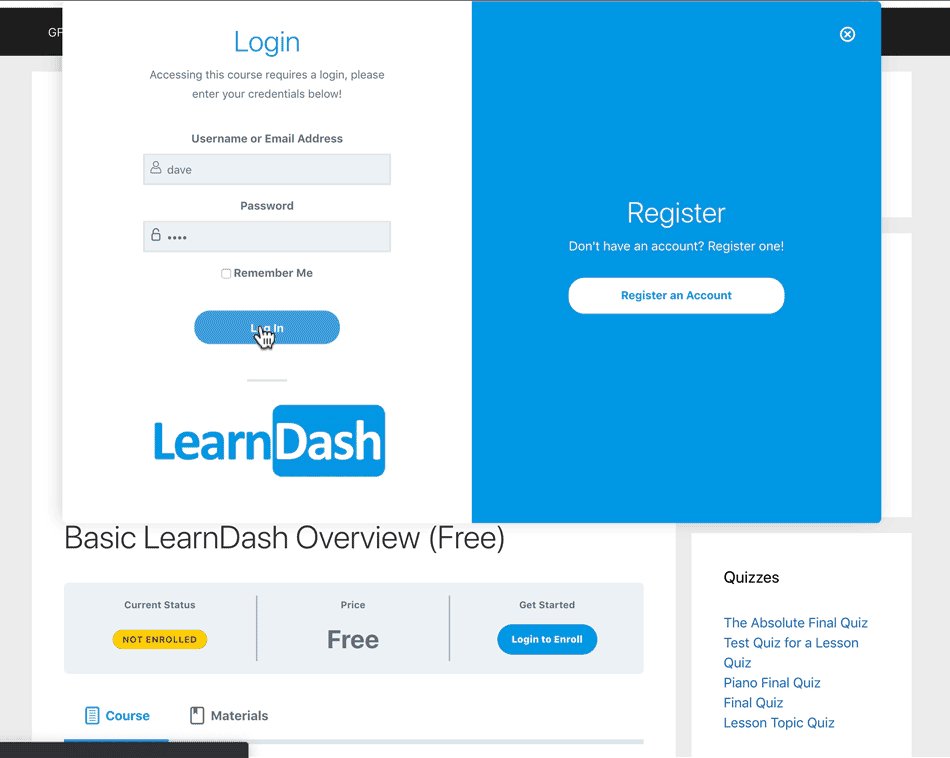
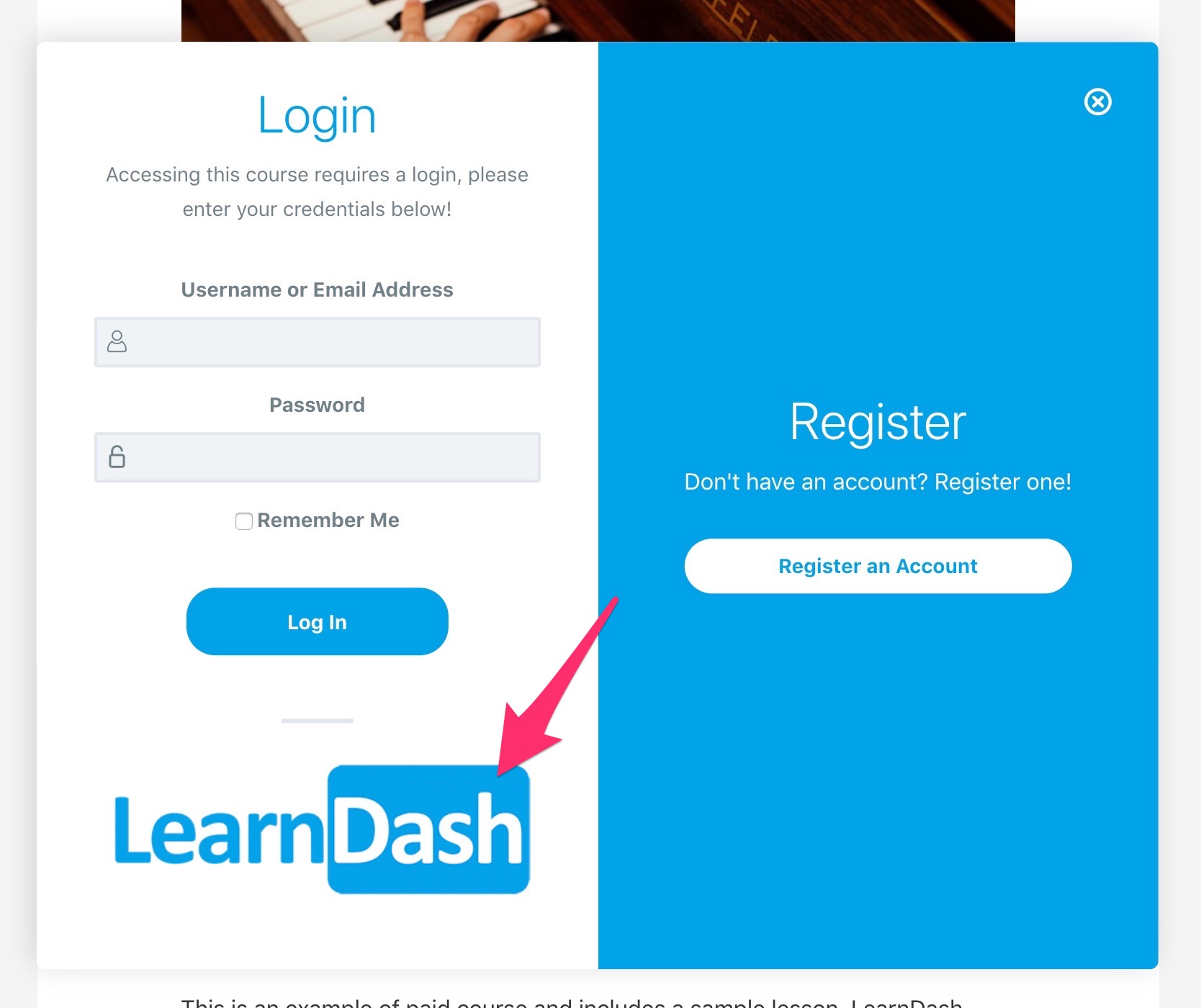
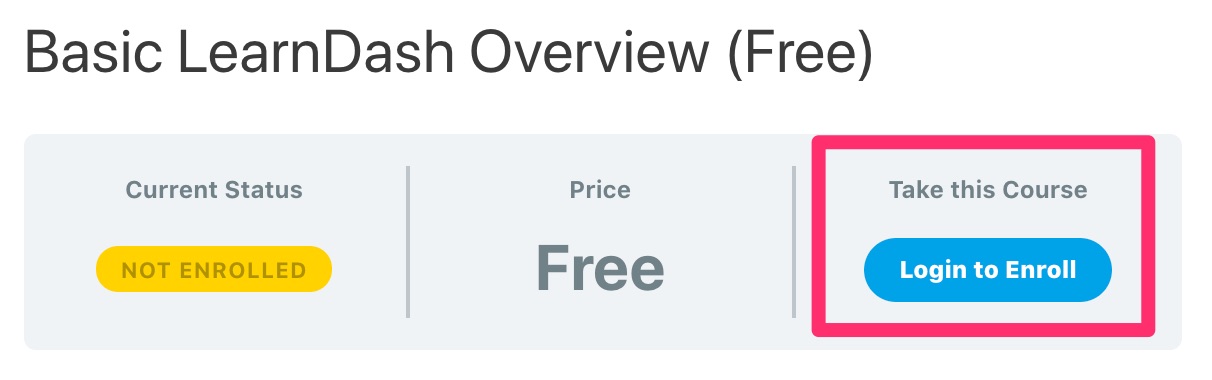
Visitors viewing a course with admission mode set to "Free" will come across a Login to Enroll button. Upon clicking this button, a registration form will appear for the user to sign up for an account to proceeds access to the course (or login if they already have an account).

"Purchase Now" & "Recurring" Courses
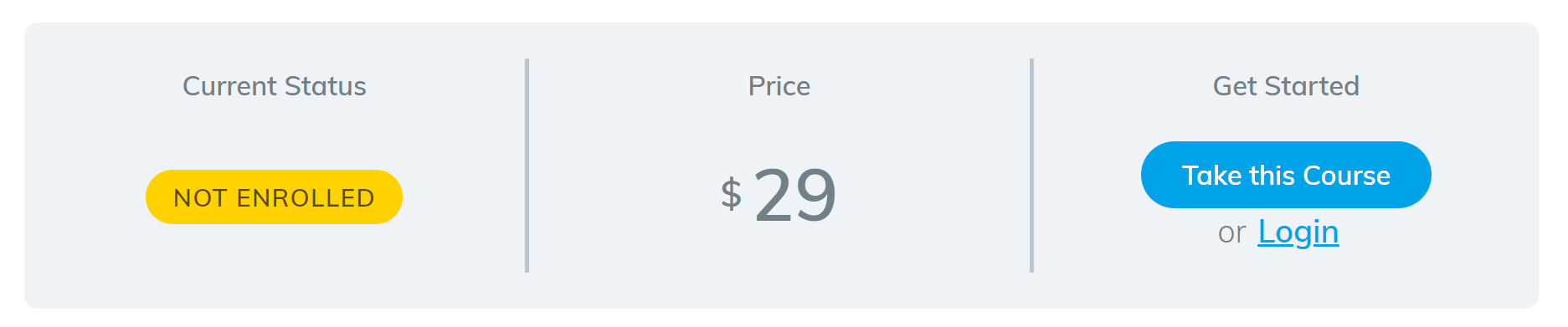
Visitors viewing a grade with access way set to "Buy At present" or "Recurring" volition see a login link in the "Take this Course" section. If the user has already purchased & enrolled into the class, they tin use the "Login" link to open the registration class & sign into their account. If not, they can click the "Take this Grade" button to pay via your configured payment gateway (Stripe, PayPal or 2Checkout) or use our optional new registration flow.
Introduced in LearnDash 3.6, the new registration flow for the native LearnDash registration folio acts similar traditional eCommerce platforms with a registration and checkout page. They may as well register using this new method without purchasing a form.
This new registration menstruum no longer asks the users to set their password separately from an email after purchasing a course. Once the registration process is done, they will exist redirected to a specific folio based on the following rules:
- If the per course redirect is set the user will be redirected to the specified redirect URL.
- If information technology is not ready they will be redirected to the pick in the payment gateway settings (per the payment gateway).
- If that isn't set we use the registration success option from the new registration tab.
Bank check out our detailed article here regarding the Registration Tab.

Shortcode Option
If you lot would like to use the log-in modal popular-up somewhere other than a course page, and then you lot tin can do so by using the following shortcode:
[learndash_login] You tin place this shortcode onto a regular WordPress page, mail service, widget (for the sidebar), and information technology will display aLogin link for visitors, and aLogout link for anyone who is logged-in.
When a visitor clicks on theLogin link, the LearnDash login & registration modal will announced.
If you want to add the Login & Registration modal as a WordPress menu item and so it is possible past adding a custom link to your menu.
- Navigate to APPEARANCE > MENUS
- Select the desired bill of fare location
- At the top right of the screen, select theScreen Options tab
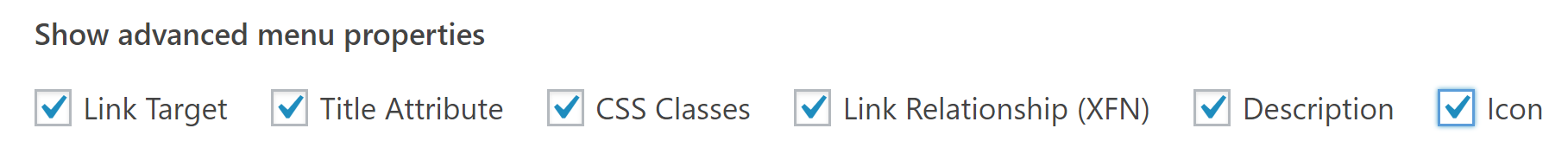
- Select all options under Show avant-garde menu backdrop

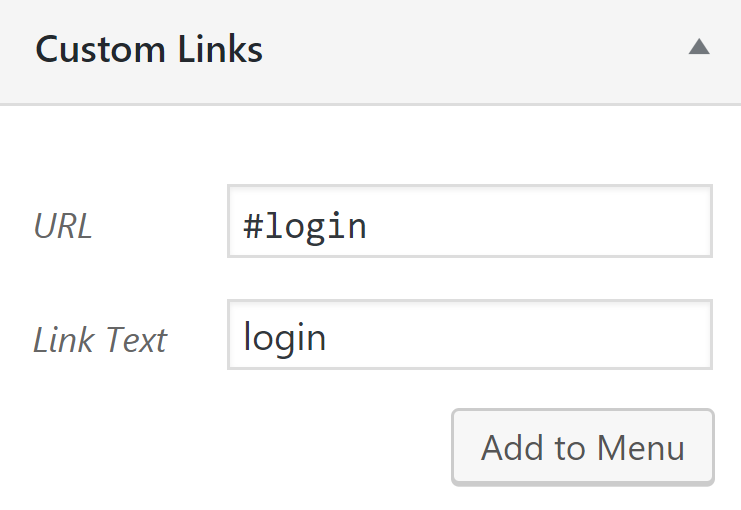
- Under theAdd menu items section, selectCustom Links
— In the URL field, add#login
— In the Link Text field, add "Login"
Notation: The Link Text is not what will be shown in the menu. That will exist configured in Stride #seven.

- ClickAdd to Menu
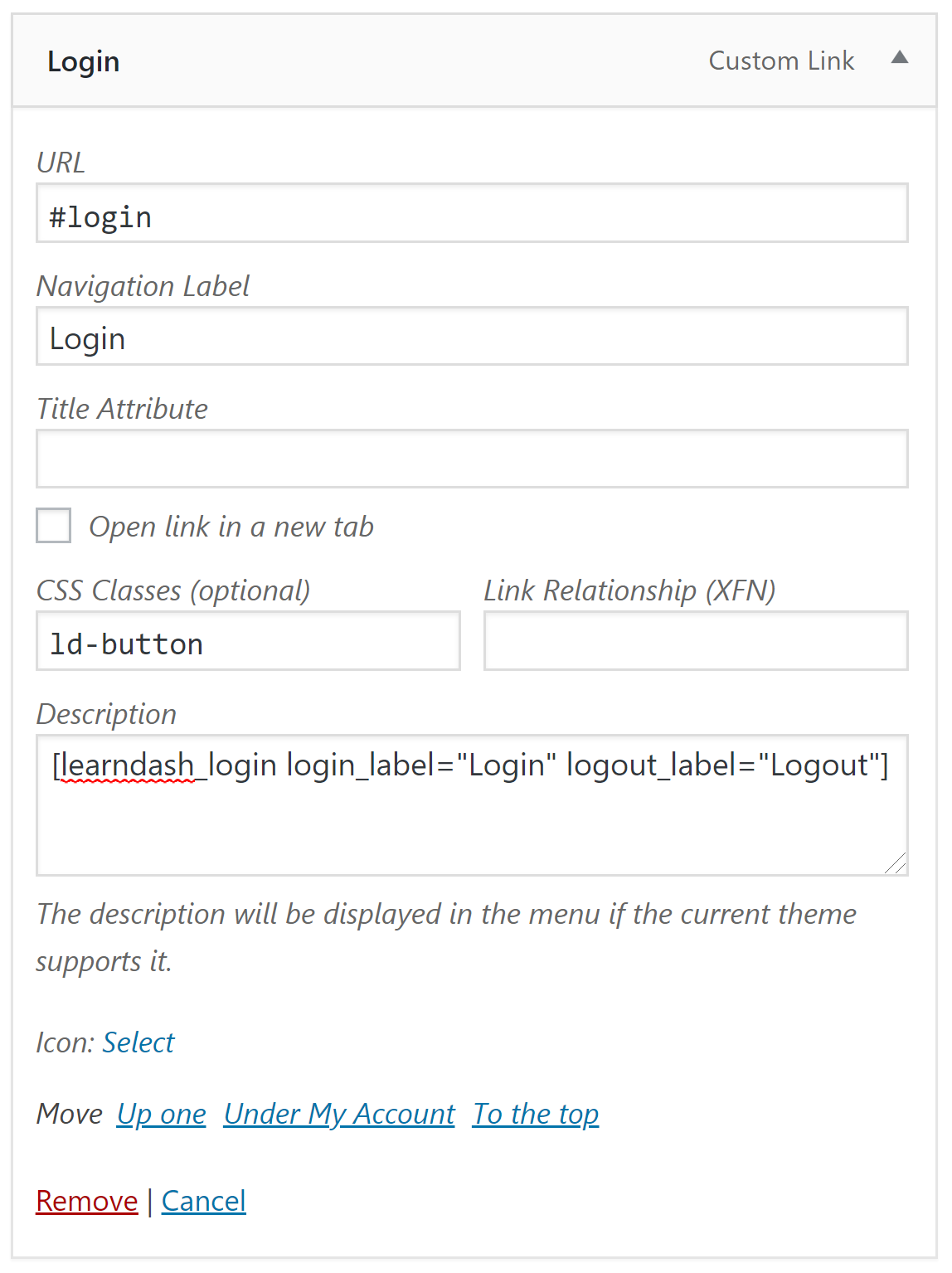
- Expand the new menu item and add together the following:
— In the CSS Classes (optional) field, add togetherld-push button
— In the Description field, add[learndash_login login_label="Login" logout_label="Logout"]

- ClickSave Carte
Setting Up WordPress User Registration
In this webinar we will prove yous how to easily configure a better experience for your students. Whether y'all are using LearnDash or not, these tips will help you go your WordPress user registration but right!
If y'all are looking into customizing your User Registration process fifty-fifty further (i.e. making it more aesthetically pleasing, leveraging sign-ups for success, and even going as far as changing and updating your email notification options) here is a follow-up webinar that talks about Advanced User Registration with LearnDash.
FAQ & Troubleshooting
The login form is visible only the choice to annals is non bachelor.
Follow the instructions in this FAQ to enable registration for your WordPress site.
Can I allow users to create a countersign at registration?
The registration fields are WordPress defaults and can be modified with code or a plugin.
Tin I create a completely custom registration grade with unique fields?
Just default WordPress supported fields are supported. If you need a completely custom registration course then you volition need to employ Gravity Forms. Yous can also bank check on the new registration procedure by LearnDash here.
Is in that location a way to redirect users to the contour page or a dissimilar page after login?
You can use third-party plugins to achieve this. Plugins like:
Source: https://www.learndash.com/support/docs/guides/login-registration/learndash/
0 Response to "How Long Does It Take to Upload the Demo Page of Learndash"
Post a Comment